A long time ago in a fairy tale world, the story of Hansel & Gretel came to prominence. This masterfully created story was published in 1812 by the Brothers Grimm. If we sprinkle a little fairy dust on this fable, we can tell that it forms the bedrock upon which modern day search engines like Google, Yahoo, Bing and Baidu find their way to individual pages, sections, and categories of websites. How so you may be asking? Breadcrumbs…
These seemingly innocuous, unimportant and rudimentary ‘morsels’ of data are the perfect logical flows to direct a search engine or user to specific destinations in a website. Think of breadcrumbs as an effective means of making a website accessible to search engines and everyday users. Contrary to popular opinion, breadcrumbs are surprisingly easy to implement, highly effective SEO tools, and one of the best ways to gain strong visibility in search results.
How Do Breadcrumbs Work?
Before we delve into the intricacies of breadcrumbs, perhaps we should backtrack a moment and talk about the concept of a website structure. Think of a complex website with lots of pages. Close your eyes for just a moment and imagine a supermarket selling hundreds of product lines, with dozens of categories of products. We can agree that such a website structure is inherently complex and laden with information. There are categories, subcategories, and individual pages within this multifaceted framework. Without clear delineations and mapping of content flow, website structure falls apart. Breadcrumb navigation is regarded as one of the most effective SEO tools to help users navigate across a website. Here are some of the benefits of implementing an optimized breadcrumb structure into a website:
- Fast-tracking progress, mapping and directional flow across a website
- Enhanced visibility of pages, categories, and sections in search engine results
- A sharp reduction in the number of actions users must take to move across pages
- Visual representation of website structure, location of content, hierarchy and contextual relevance
Perhaps a breadcrumb is best described as a navigational flow. Not only does it help users to understand where they are in the broader scheme of things on a website (with precise mapping), breadcrumbs allow you to trace your way back to your original point of departure.
Breadcrumbs may not always be evident in all websites, which is sometimes to their detriment. They are typically found on sites with plenty of content that is hierarchically arranged. Breadcrumbs are essentially horizontally structured text links with the following symbol > indicating what level that current page is in relation to the links alongside it. Websites that have a hierarchical structure oftentimes use breadcrumbs for navigation purposes.
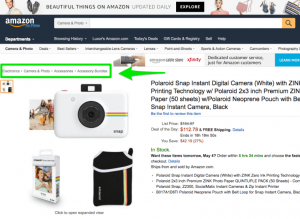
This is especially true with websites featuring a logical flow, a large variety of products/services, and the like. There are many such examples of websites that use breadcrumbs to great effect such as car sales websites, banking sites, insurance companies, e-commerce platforms and the like. Consider Amazon.com as a classic case of how effectively breadcrumbs function with search engine optimization (SEO): 
When are Breadcrumbs Effective for SEO Purposes?
Whenever there is a hierarchical structure to a website – such as an e-commerce platform, finance website, gambling portal, or loans platform – it is always a good idea to implement breadcrumb navigation. The key term here is ‘logical hierarchy’– if there is none, breadcrumbs will not serve you any purpose. Search engine optimization experts recommend mapping out the website structure on a whiteboard, or a piece of paper to determine whether breadcrumbs should be implemented or not.
If a user will enjoy an enhanced user experience by way of mapping and navigation, breadcrumbs should be implemented. Some website designers consider breadcrumbs as a primary navigation option, but they shouldn’t supplant primary navigation menus. Breadcrumbs are additional features that are implemented into websites to make them more accessible, readable, and findable.
What Types of Breadcrumbs Exist, and Which are Best for Your Online Platform?
Broadly speaking, breadcrumbs slot into 3 neat and tidy categories. These include the following:
- Path-based breadcrumbs
- Attribute-based breadcrumbs
- Location-based breadcrumbs
There are many benefits to implementing breadcrumbs into websites. The main purpose of breadcrumbs – that of providing quick and easy navigation is sacrosanct. This is especially true on multi-level platforms that allow users to navigate to higher-level pages, categories and sections. If a user is attempting to find a page that he/she previously browsed, breadcrumbs make it much easier than clicking the back button of the browser. When sites are easy to navigate, bounce rates decline. Newbies will be able to follow the breadcrumb trail to specific product/service pages, categories, and higher-level pages by following the logical flow.
Maintain a clear flow
Breadcrumbs present a clear line of sight for precise navigation to specific pages, categories and sections. From an SEO perspective, breadcrumbs make it easy for search engines like Google to source your content, and provide additional links to multiple pages of your website in search display results. Remember: Breadcrumbs present in a horizontal fashion in a logical structure with a neat flow. Users will not have to deal with things like content overload, and there is virtually no negative effect to including breadcrumbs.
Keep it simple
Whenever breadcrumbs are implemented into a site, it’s important to stick to the basics. Search engine optimization is designed to make it easy for users and search engines to find relevant content on a website. As such, simplicity is inviolable. It’s important to do the basics right every time, to avoid complicating search results for the end-user. The biggest no-no for breadcrumb implementation is a poor flow. It’s important to understand which is the higher-level category, and which isn’t. Another common faux pas with breadcrumbs is when they are used as a primary navigation system. Websites should always have a clearly labelled structure for users to follow.
Other Aspects to Consider Include the Following
- The size of the breadcrumbs
- The location of the breadcrumbs
- How to separate breadcrumbs from one another
Can Breadcrumbs Be Used to Manipulate Content and Search Results on a Website?
** The following paragraphs are for those of you who have a separate blog and site, and are struggling with being ranked well for certain pages.
Let’s say we have a page called “Bitcoin” and we have a guide called “Bitcoin Guide”.
Now let’s say you have a 10-page guide that you have put a lot of time and effort into creating, but on the other hand your “Bitcoin” page is also very good and has different data that will help your client with different data that the guide does not include (live chart and so on).
The above actually happens a lot, when a site is dealing with similar content and similar keywords. It can hurt a lot of sites and many site owners are not even aware that this is the case. Like the example given, due to similar keywords and longtails, instead of complementing each other, the page and the guide are actually competing with each other.
The first thing you should do is to figure out if there is a problem with certain pages and see if the issue raised applies to you.
Now let’s continue:
Assuming your site is well ranked and has high authority, when someone searches for “Bitcoin” term, what will the user see on the search results? Is it the “Bitcoin” or “Bitcoin Guide” page?
There are 2 options where that might hurt you:
- The guide sits on a separate blog (same domain though)
- The guide is equivalent in its hierarchy to the page:
com/bitcoin
domain.com/bitcoin-guide
The solution? Very simple:
You can keep the URL structure the same, no need in redirects or any technical htaccess solution to manipulate the URL of the in order for it to be in the requested URL.
What you are going to do is just manipulate the breadcrumbs:
Home → Bitcoin → Bitcoin Guide
That’s it! Now the guide will complement the main page and they will work together instead of competing each other.
